|
Q. How do I change page margins? How can I get rid of that small space/border/margin I get in browsers on the left and top? A. There are 2 methods by which you can define page margins: CSS to redefine the body tag or adding margin attributes to the <body> tag of the HTML code. In some cases a combination of both CSS and HTML is used. See below for more details. Setting Page MarginsAuthor: Angela
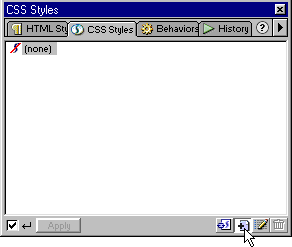
C. Buraglia IntroductionThink of your browser as a printer. When you want to print a document, you set your page margins or the printer will use it's default settings. Printers can have different default values, so if you want to be sure your page is printed a certain way, you set your margins. Much like a printer, you have to tell the browser what you want the margins of your web page to be. Unless you specify otherwise, the browser's default settings will be used. CSS MethodCompatibility: This method works in all IE versions 4+ and NS 6 only. All other NS browsers do not support this CSS declaration. If you need cross browser compatibility, you may use CSS and also include only the NS attributes marginwidth and marginheight in the body tag of the HTML code. Tip:Netscape recognizes margin settings differently than Internet Explorer, therefore it becomes necessary to use two stylesheets if you'd like to create zero margins in Netscape and avoid using the HTML Method. One stylesheet with margin values of -10px is linked for Netscape, and another stylesheet called @import with margin values of 0px (as described in this tutorial). For more information about Netscape CSS Margins and the @import trick, see the Related Tutorials below. Open the CSS Panel and click on the New Style button.
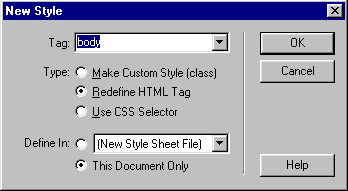
In the New Style dialog box, Select the radio button next to Redefine HTML Tag. From the list menu Menu, choose body. You can either define in a New Stylesheet, an Existing Stylesheet, or Define in This Document Only.
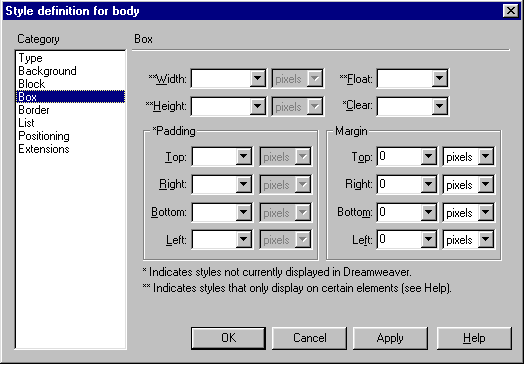
For this demo we will choose Define in This Document Only. If you chose to define your styles in an external stylesheet, just follow the prompt to name and save your .css file. Click OK. In the Style Definitions window choose Box. Set all 4 margin values to 0 (zero) or other desired value. Click OK.
The code below will be inserted just above </head> in the HTML code: <style type="text/css"> Tip: You can change the preferences for Dreamweaver's CSS Editor to use shorthand by choosing Edit» Preferences then Selecting CSS Styles on the left and mark the checkbox for margins and padding on the right. The same CSS entries shown in the image above will now create the following code: <style type="text/css"> Other shorthand variations include: body { margin: 0px;}
or body { margin: 0px 0px 0px 0px;}
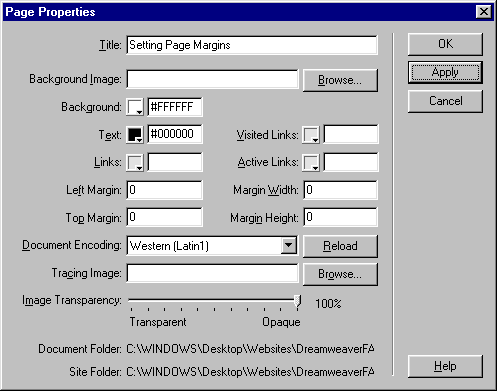
HTML MethodCompatibility: This method works perfectly with all browsers. From the Menu choose Modify» Page Properties (ctrl+J for Windows, cmd+J for Macintosh) Left Margin and Top Margin are used for Internet Explorer's browsers. Important:The use of all four margin attributes as shown below in this tutorial (<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">) is not valid HTML. If you are concerned with validation use the CSS Method and declare only the Netscape attributes (<body marginwidth="0" marginheight="0">) Set all margins to 0 (zero) or other desired amount. Click OK.
Or, for those brave enough to edit the tag by hand... In the bottom left of the document window is what is known as the Tag Selector. Either right-click (Windows) or ctrl-click (Macintosh) on <body>, then choose Edit Tag. Alternatively, you may choose to edit the HTML using the HTML Inspector (F10 key) or Code view (Dreamweaver 4 only). Edit the <body> so that the tag will look something like this: <body bgcolor="#FFFFFF" text="#000000" leftmargin="0"
topmargin="0" marginwidth="0" marginheight="0">
Related TutorialsCSS and Netscape 4.xx Issues |
::This page last modified 8/13/2013 at 03:37::
 |
Copyright
© 2001-2026 DreamweaverFAQ.com All Rights Reserved. All brands, trademarks, tutorials, extensions, code, and articles are the property of their respective owners. A production of Site Drive Inc. Legal Notice | Privacy Policy | Disclaimer & Notice
|
 |