|
Q. How do I create a link that goes to a specific place in a page? A. This can be done by creating a link to a Named Anchor. Named AnchorsAuthor: Jay
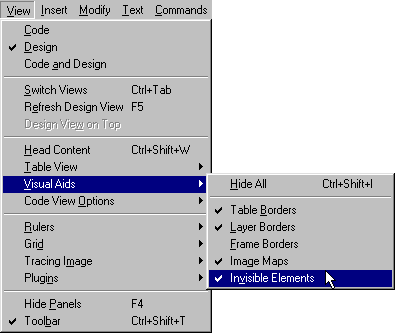
A. Grantham What a Named Anchor DoesNamed Anchors are seen all over the place. When you click a ::back to top:: at the bottom of a page and get sent back to the beginning, that is a Named Anchor. When you click A | B | C | D | Etc. at the top of a page and get shot down the page to an area with corresponding letters, that is a Named Anchor at work as well. Named Anchors are simple and effective ways to help folks navigate through your site. Lets drop anchor and get started. Create The AnchorDecide where you want the anchor to be and either select text, a graphic, or insert your cursor. Tip: You do not have to select text to apply an anchor, but if you decide to select text, the text will automatically be inserted in the Insert Named Anchor box. Step One: To create the anchor use one of the following options:
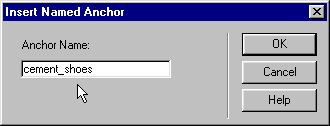
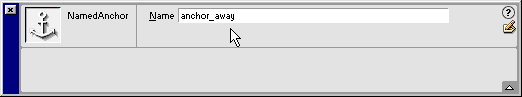
Step Two: In the Select Named Anchor box, insert name of your choice then
select OK.
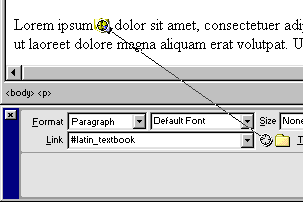
Alternative to Step One & Two: In Code View type: <a name="your_anchor_name_here"></a> Note: Do not use the word "top" for your Named Anchor, also conform to rules that apply to file names used on the web such as; no spaces, only certain special characters such as underscore (_). Finally, do not put a Named Anchor inside another link. See the Additional References and Resources below for additional information to help prevent failure of anchors. With Invisible Elements turned on, you will see an anchor symbol
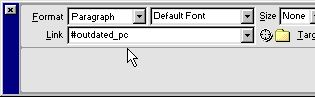
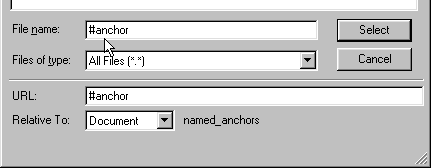
When The Link (below) is selected, The Anchor will be placed as close to the top of the browser window as possible. Create The Link to The AnchorCreating The Link to The Anchor is just the same as creating a link to any other document. The tag in Code View would look like this: <a href="#anchor">link</a> Or if the link is going to a Named Anchor on a different page: <a href="/another_directory/different_page.html#anchor">link</a> Select the text or image that will link to your Named Anchor and give it a destination using one of the following methods:
Tip: You can use the target function even if the Named Anchor is in a separate document. You may even use method 2 above. Just make sure you have both documents open, and can point to the Named Anchor Symbol. Make sure Preferences» Named Anchor is "checked". For an example of linking to a separate document, my name above is a link to a Named Anchor on the Authors Page of this site. Tip: If you use method 3 or 4 (above) for making the link, you must browse to the file and make sure the file type is inserted (.htm, .html etc.) then add the # symbol followed by the Named Link name (without spaces) before choosing Select (PC) or Open (Mac).
Beware: If you use the Named Anchor PI to rename your anchor, you must change all links to that anchor. Dreamweaver does not update Named Anchors automatically.
Named Anchors are a great tool. You should now be able to drop anchor all around your pages, and to specific places in your sites with ease. Additional References and ResourcesMacromedia Technote #15056 HTML 4.01 - 12.2 The A element XHTML 1.0 - 4.10 The elements with 'id' and 'name'
attributes |
::This page last modified 8/13/2013 at 03:37::
 |
Copyright
© 2001-2025 DreamweaverFAQ.com All Rights Reserved. All brands, trademarks, tutorials, extensions, code, and articles are the property of their respective owners. A production of Site Drive Inc. Legal Notice | Privacy Policy | Disclaimer & Notice
|
 |