|
Q. How do I change a behavior's event? A. You change behavior event using the drop down in the Behaviors panel. Changing Behavior EventsAuthor: Daniel
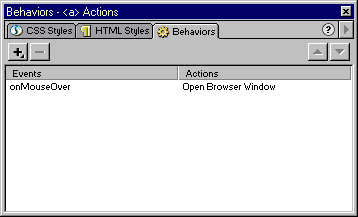
W. Short Changing an EventBy default Dreamweaver applies behaviors onMouseOver for most actions. Oftentimes you may want an action to happen onClick, such as opening a full size image of a thumbnail. To accomplish this, first select the object that has the behavior attached. This will be the text or image that you want the behavior attached to. Once you have the text or image selected, open your behavior panel by choosing Window» Behaviors.
This panel lists all behavior attached to the currently selected object. In order to change the Event from onMouseOver to onClick, follow these steps. First, click the event in order to select it.
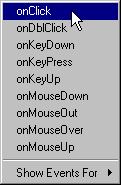
Note: Choosing onClick will activate
that action when the user actually clicks the link. Choosing "Show
Events For" at
the bottom will allow you to choose which events you want to display.
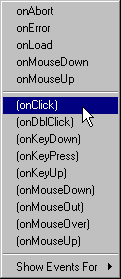
Selecting
events for IE 5.0 will give you list almost four times larger that
the one to the left. Events for imagesApplying events to images can sometimes be problematic. If you have events for 4.0 and later browsers selected, then onMouseDown is a valid event for an image. onMouseDown is the default event for behaviors attached to images. Unfortunately, Netscape will not apply behaviors attached to an image. The image must be surrounded with an <a> tag, which has the event triggered onClick. To fix this, we'll follow these steps:
This time, your list should be much longer. Notice the difference between the top set of events and the bottom set of events. Events without parentheses are attached to the image itself. Events with parentheses will be attached to the <a> tag wrapping your image. In order to get your popup windows working in Netscape you need to change your event to (onClick). This will wrap your image with the <a> tag and apply the event onClick.
|
::This page last modified 8/13/2013 at 03:37::
 |
Copyright
© 2001-2026 DreamweaverFAQ.com All Rights Reserved. All brands, trademarks, tutorials, extensions, code, and articles are the property of their respective owners. A production of Site Drive Inc. Legal Notice | Privacy Policy | Disclaimer & Notice
|
 |

 Next,
click the arrow to view all the possible events for this action.
This will cause the drop down menu to appear.
Next,
click the arrow to view all the possible events for this action.
This will cause the drop down menu to appear. First,
select the image you've applied the behavior to and open your Behaviors
panel. You should notice that the event is applied onMouseDown.
Click on the Action to activate it and then click the arrow to show
the drop down menu.
First,
select the image you've applied the behavior to and open your Behaviors
panel. You should notice that the event is applied onMouseDown.
Click on the Action to activate it and then click the arrow to show
the drop down menu.