Displaying Images From A DatabaseAuthor: Bryan
Ashcraft The SetupThis is the most important step. Without the proper setup all kinds of problems can (and probably will) occur. This tutorial will assume that you know how to create a database, setup an ODBC connection to the database and connect a site to this database in UltraDev. Therefore I will only cover one very important aspect in your database creation process. For more information about Database Connections see: ADO Connections Special Note: All images used in this tutorial's DB and resulting display page (obviously), were graciously provided by Dan Short. Thanks Dan! The DatabaseFirst off, I will not be storing the actual images in the database. I will be storing *paths* to the images in appropriately named fields within the database instead. I do this for two reasons:
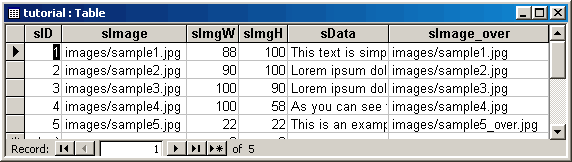
You will need to do some planning in advance of creating your database. If you only plan to use results of the database query on one page (or all pages will be in the same directory) then you can use document relative paths to the images in your database. But, if you want to use the results displayed on multiple pages in different directories (such as with a menu system) then you will need to use root relative paths. Here is the database set up I will use for this tutorial: Remember: The database query will place the path to the image on the page. Not the image itself! Setting Up The QueryNow that we have the database and connections setup lets see how to query the database to display the desired results. First we setup the query by opening the Server Behaviors panel (Window» Server Behaviors or CTRL+F9 in Windows, CMD+F9 on a Mac) and selecting the Recordset (Query) from the drop down menu.
Next we need to name our recordset, select the database, table, fields to display, along with any filtering or sorting properties.
Displaying The Results - The ImagesNow that our query is set up we are ready to use it to display our results. We start by creating a table with 1 row and 2 columns. I set the table width to 600px. In the first column we insert an image, as usual, by selecting Insert Image from the Object Panel, or choose Insert» Image, or CTRL+ALT+I.
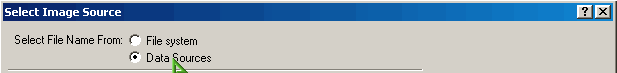
First we need to change the Select File Name From to Data Sources. Then we select the field that contains the path to our image(s), which is sImage in our database.
The next step will be to set the width, height, and name attributes of our images. |
||||||
::This page last modified 8/13/2013 at 03:37::
 |
Copyright
© 2001-2025 DreamweaverFAQ.com All Rights Reserved. All brands, trademarks, tutorials, extensions, code, and articles are the property of their respective owners. A production of Site Drive Inc. Legal Notice | Privacy Policy | Disclaimer & Notice
|
 |