| Q. How can I make an image switch
to something else when I mouse over a totally different image?
A. You can easily achieve this effect, known as a disjointed
rollover, by using the Swap Image Behavior as described below.
How to Make Disjointed Rollovers
Author: Angela
C. Buraglia
Author's Site: Site-Drive.com
Reference ID: 15632
System Requirements
This tutorial is shown using Dreamweaver MX, however the same steps
are applicable to Dreamweaver 4/UltraDev 4 as well.
The Objective
You have an image in one location on your Web page, and when the
user places their pointer over that image you want their action
to trigger another image to be swapped with different image. In
fact you may want their action to trigger several image changes
all at once. It may seem complex at first, but once you've created
a disjointed rollover you'll be able to quickly create as many as
you like.
The Example & Download
Go ahead and place your pointer over the various tabs below, to
see disjointed rollovers at work.
Note: You should notice that the images
do not change when you click on them. This is because this particular
tutorial covers disjointed rollovers, and not disjointed onClicks!
(I've never heard that term before but I think you get the point.)
However, I will offer some suggestions at the end of this tutorial
in the Things to Remember section.
If you'd like to practice using the same images as shown above
you may download them now.
Included in the Zip is a practice file and the completed example
shown above.
Note: Step 1 has been done for you already
to save you the trouble. You should notice that an intuitive naming
standard was established. Naming images—or any other element
for that matter—will make your workflow much easier.
The Steps
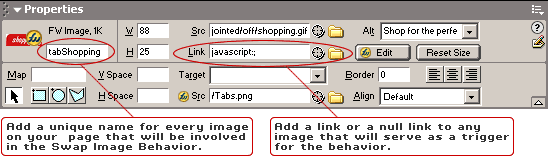
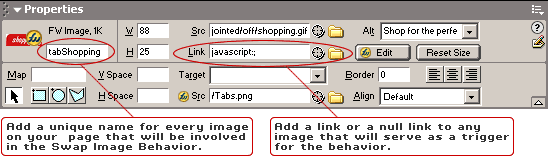
- Select each image on your page and give them each a unique name
in the Property inspector. Naming images is not a required step,
but it will make creating the behavior much easier as you'll soon
see.
Tip: You needn't name a transparent spacer
unless you plan on using it to trigger the rollover events.
- Add links to the images that will be triggering events. If the
image is not serving as a link to another page, use what is known
as a null link: javascript:;
Steps 1 & 2

Tip: You may also use a text link
to trigger a rollover. First make a text link or a null text link.
Then with the link selected, follow steps 4 thru 8.
- Select the image you wish to trigger the rollover event.
- Click the Add (+) button located on the upper left of the Behaviors
panel and then select Swap Image from the context menu.
Step 4

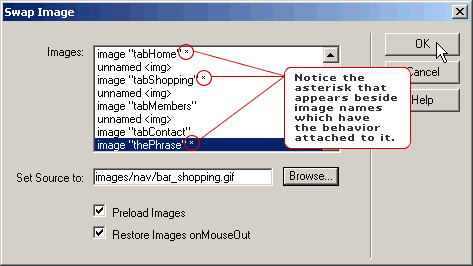
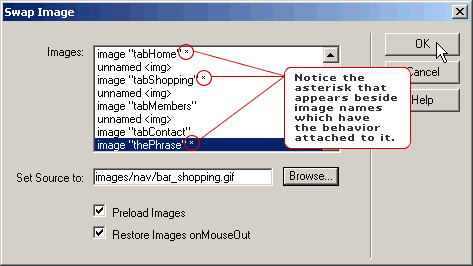
- When the Swap Image dialog window appears, you will see a list
of all the images you have named. Notice that the image you have
currently selected is highlighted for you by default in this list.
Anything unnamed will appear as: unnamed
<img>
Now you know why we went through the trouble of naming everything.
Imagine if you'd tried to do this with a bunch of unnamed images?
You wouldn't be able to figure out which was which.
Select the image from the list that you'd like to be replaced
on mouseover.
- Enter the path or Browse to the replacement image. An asterisk
will appear next to each image name in the list that belongs with
this Swap Image event.
Note: If you have typed the path to
the image, you will need to click inside the list of images to
refresh the list so that the asterisk will appear. Alternatively,
the list will refresh by toggling either checkbox in the dialog.
- One by one, chose as many images from the list as you like and
browse to their respective replacement image. When you are satisfied
click OK.
Steps 5 thru 8

Important: The replacement image should
be the same size as the original image or distortion will occur.
- I have chosen to Preload the replacement images so that there
is minimal delay when the action occurs. Dreamweaver accomplishes
my prefernce by placing the swap images (i.e., the ones not being
displayed until triggered) in an onLoad event of the body tag.
I have also chosen to restore the original image when the mouse
is not over the trigger any longer. Feel free to set the checkboxes
to suit your needs. Click OK when you are satisfied.
- You may now preview the work in a browser by pressing the F12
key.
- Repeat the above steps 3 through 8 on as many links as needed
until you have achieved the desired results. Don't forget to Save
your work!
Making Modifications
When the time comes that you need to modify the behavior, it is
very simple to do so.
- Select the trigger image (or link) in the Document window.
- Double-click Swap Image listed
in the Behaviors panel. The Swap Image dialog will appear.
Step 2

- Make the changes necessary in the same manner as you did in
steps 5 through 8 earlier.
Things to Remember
- Try to keep your image file size to a minimum. The more disjointed
rollovers you have, the longer it will take your page to load—especially
if you've chosen to Preload images.
- You may wish to have the image change when clicked—usually
in cases where the user won't be leaving the current page (i.e.,
navigation in a frameset or when Show/Hide layers is used). To
change the event from onMouseOver to onClick, select the event
in the Behaviors panel and then click the arrow between the Action
and Event. You'll be given a list of events to choose from. For
more information about changing Behavior Events, see: http://www.dwfaq.com/go/15614
If you are unable to achieve the desired result with just changing
the event, you may find that the Navigation Bar command. Access
the Navigation Bar command in the Common category of the Insert
bar or by selecting Insert» Interactive
Images» Navigation Bar. Alternatively, you may wish
to investigate the Set NavBar Image Behavior.
- You want your user to see the effect! Don't place the disjointed
rollover too far away from the trigger. If the effect takes place
too far away it may be off screen and hence, unseen by the user.
- Disjointed rollovers are not limited to navigation bars; they're
only limited to your imagination. Have fun, be creative and enjoy
using the technique you've learned here.
|