Creating and Managing Framesets in DreamweaverAuthor: Trent
Pastrana What We Have DoneTo sum up what we have done so far...
The frameset.htm will not need any further work at this point. It's job of containing the other three is done. Setting the Properties of Each FrameYou are ready to define each frames basic properties and start adding content to the .htm pages inside of them. In the Frames Panel, click into the NavFrame area
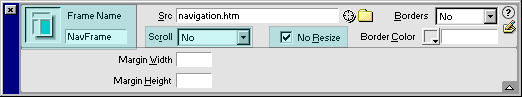
The Property Inspector changes, displaying a few different options.
The Frame Name (NavFrame) is identified. Scroll
NoResize If checked the user can not resize the frame. If unchecked it can be resized with the users mouse Borders
Src Displays the .htm file that occupies this particular Frame. You can change this at anytime.
You can set the page Margins here. This is the space at the top and left of the frames window usually defaulted at 10px. There are other methods to set these including using stylesheets. For this tutorial we will use the Page Properties dialog box. Below are the settings used in this tutorial for the other two frames The ContentFrame The BannerFrame Setting More Properties of the Pages (.htm files) inside the FramesLet's set some of the properties of each .htm file to make the different frames distinguishable from each other when viewed in a browser.
|
|
« Previous | 1 | 2 | 3 | 4 | Next » |
::This page last modified 8/13/2013 at 04:37::
 |
Copyright
© 2001-2025 DreamweaverFAQ.com All Rights Reserved. All brands, trademarks, tutorials, extensions, code, and articles are the property of their respective owners. A production of Site Drive Inc. Legal Notice | Privacy Policy | Disclaimer & Notice
|
 |