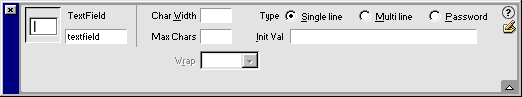
ASP Data Collection Forms- Form AttributesAuthor: JoJo Setting the Attributes in the Properties InspectorAt this point we will look at the Property Inspector, also called the PI. If we click on the form field we have just inserted the property inspector will look like the image below.
We have a couple of things to do in the PI, first we will give the text field a meaningful name. If we don't do this it will become extremely difficult to manage the response page, this will become apparent when we begin working on the response page. I have named the text field: firstname The Char Width I have set to: 12 Max Chars: 30 Single line: Selected Init Val: Blank How the PI Should Look Now
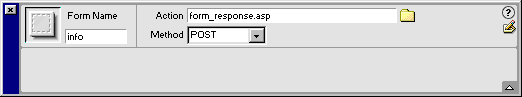
Your Property Iinspector should now look like the image above. It does, great! Lets move on to the form itself. Setting the FormIt's good practice to name everything, especially if the page is a busy page containing more than one form. By default when we insert our form it is given a name of form1, should we insert a second form it is called form2 and so on. It quickly becomes easy to see the advantages of naming our page elements. We'll start off with good habits and give our form a "proper name". Click inside your form, anywhere will do. On the bottom left hand side of the status bar you will see a series of tags depending on where inside the form you clicked. Select the <form> tag by clicking it as below, your PI will now be showing the forms attributes as in the right hand image below.
First we will give the form a name, I've called mine: info Now we need to tell the form what to do when the user clicks the submit button, we do this by setting the forms Action box. Setting the form's action: Your PI should now look like the image below with the <form> tag selected on the status bar.
The methodsThe method drop list provides alternate methods of passing the data from the form page to the response page, we will use the post method. The post method works (briefly) like this, the URL of the response page is sent to the server and when the server sees the "post" declaration it waits for the information that the post declaration says will follow. This is the preferred transfer method stated by the W3C. With the alternate method of "get" the browser transfers the information as part of the URL. |
||
|
||
::This page last modified 8/13/2013 at 03:37::
 |
Copyright
© 2001-2025 DreamweaverFAQ.com All Rights Reserved. All brands, trademarks, tutorials, extensions, code, and articles are the property of their respective owners. A production of Site Drive Inc. Legal Notice | Privacy Policy | Disclaimer & Notice
|
 |