|
Q. How do I get a colored border around my table, but not each cell, that works across browsers? A. To simulate a colored border around your table with cross-browser compatibility, you must insert a table within another table. This process is known as Nesting Tables. Nesting Tables to Create BordersAuthor: Jay
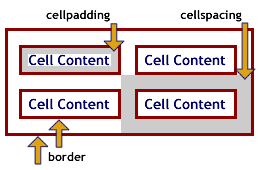
A. Grantham The TerminologyI will be using the word "edge"—referring to the line that goes around a table or content, the effect that is the goal of this tutorial. Although a "colored border" is what is ultimately produced, the word "border" is an attribute of a table, row or cell and I will be using that word as it is intended. It is important that you understand this to avoid confusion. Now for a little bit about tables, there are a few attributes that you should know. I will briefly explain them here, then I'll go over the "edge".
To set table and cell color attributes in Dreamweaver use the Properties Panel (Windows> Properties), make sure the panel is expanded (small arrow in bottom right corner). For <table> attributes the Properties Panel uses Bg Color and Brdr Color for background color and border color, respectively. The <tr> and <td> attributes are referred to in the Properties Panel as Bg for background color and Brdr for border color. Tip: When working with nested tables it is helpful to use the Tag Selector (bottom part of document window) to see where you are in the hierarchy when changing table attributes.
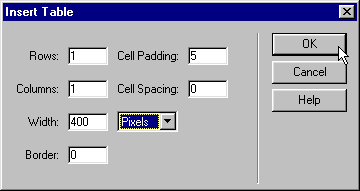
The Steps1. Create a table using one of the following methods:
Row = 1 Cell Padding = set to the width of the edge you want. For
this demo we'll use 5. Width = set to the (total) size of your table in percentage or
pixels. For this demo we'll use 400 pixels. Border = 0 In the Property Inspector (Window» Properties) set the Bg Color (background color) to the "edge" color of your choice. For this demo we'll use #000066. The table will look like this when previewed in the browser: This is the code used to make the above table: <table width="400" border="0" cellspacing="0" cellpadding="2" bgcolor="#000066"> 2. Place your cursor inside the single cell of the table that has just been created. Tip: Use the Tag Selector in the lower
left of the document window to select the table cell tag (<td>).
Then place your cursor inside the cell. Or in Code View: <table width="400" border="0" cellspacing="0" cellpadding="2" bgcolor="#000066"> 3. Create the nested table. Insert a table as you did the last time.
You now have a Nested Table. Set the background color(s) of the Nested Table from within the Property Inspector (Window» Properties) to your page color, or the color of your choice. The Final Code
<table width="90%" border="0" cellspacing="0" cellpadding="4" bgcolor="#000066"> Any text this color (above) is a variable. The ExamplesSee some examples here or download them here. Available Extension(s)The colored edge "trick" can be automated a bit with he help of an extension.
|
|||||
::This page last modified 8/13/2013 at 04:37::
 |
Copyright
© 2001-2025 DreamweaverFAQ.com All Rights Reserved. All brands, trademarks, tutorials, extensions, code, and articles are the property of their respective owners. A production of Site Drive Inc. Legal Notice | Privacy Policy | Disclaimer & Notice
|
 |