|
 
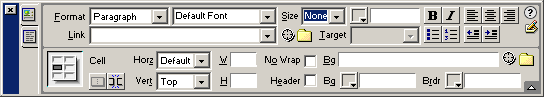
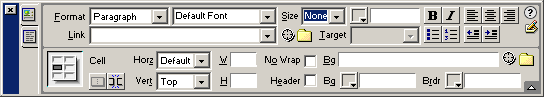
This section just shows that you're currently in a cell.
If you had a table Row selected, This would also reflect
that. This allows you to see exactly what you're going to
be applying any formatting to.
The two small icons in the bottom of this section are the
Merge Cells and Break Cell buttons. You must highlight more
than one cell to use the Merge Cell button.
|
|
Click your mouse to go to the Font Property Inspector.
Everything on the top half of this inspector is covered
on that page.
|
|
 These
boxes determine the cell alignment, both horizontally and vertically.
If you select an entire row or column, it will change the alignment
for every cell highlighted. These
boxes determine the cell alignment, both horizontally and vertically.
If you select an entire row or column, it will change the alignment
for every cell highlighted.
|
|
 These
two boxes allow you to set the cell's height and width. The cell
will be set to the number of pixels entered into the box. Be careful
though, Netscape<6 is problematic when it comes to recognizing
cell heights. Spacers are the most reliable way to guarantee exact
cell height. These
two boxes allow you to set the cell's height and width. The cell
will be set to the number of pixels entered into the box. Be careful
though, Netscape<6 is problematic when it comes to recognizing
cell heights. Spacers are the most reliable way to guarantee exact
cell height.
|
|

This box allows you to set a background image for your table
cell. You can use the target and browse functions just like
in the Default Text PI.
Be careful if you have a table with only one column. You
may think you have the cell selected, when you actually
have the row selected. Netscape<6 won't show backgrounds
for an entire row.
|
|

These two boxes allow you to set the cell background color
and cell border color, respectively. The same cautions apply
as the background image. Make sure you have the cells correctly
selected. You can view the Default Text PI for an example
of the color picker.
|
|
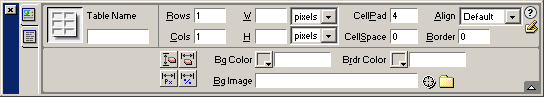
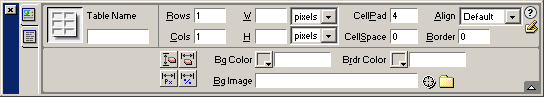
 This box shows you that you have a table selected, and also allows
you to name the table (for referencing the table in JavaScript).
This box shows you that you have a table selected, and also allows
you to name the table (for referencing the table in JavaScript).
|
|
 This allows you to change the number of rows or columns in your
table. Be careful about reducing the number. If you have content
in column 4, and you change the number top 3, everything in that
column will be removed, without warning (remember you can hit
Alt+Z to undo).
This allows you to change the number of rows or columns in your
table. Be careful about reducing the number. If you have content
in column 4, and you change the number top 3, everything in that
column will be removed, without warning (remember you can hit
Alt+Z to undo).
|
|
 Here you can set the size of your table. You can choose % or pixels
from the drop down. Choose % in order to create a flexible layout.
Remember that Netscape does not always follow your height settings,
so use spacers if you need to.
Here you can set the size of your table. You can choose % or pixels
from the drop down. Choose % in order to create a flexible layout.
Remember that Netscape does not always follow your height settings,
so use spacers if you need to.
|
|
 Setting the Cell Padding, Spacing and Border size is done with
these text boxes. You can also set the alignment, just as you
would with an image.
Setting the Cell Padding, Spacing and Border size is done with
these text boxes. You can also set the alignment, just as you
would with an image.
|
|
 These
are four of the most useful functions around. From the top left
they are: These
are four of the most useful functions around. From the top left
they are:
Remove table (and cell) heights, remove table (and cell)
widths, convert table widths to pixels and convert table
widths to percentages.
|
|
 The
image and color pickers work the same for the table, as they do
for the table cells. This sets the color and image options for
the entire table (but Netscape will mess up the background image). The
image and color pickers work the same for the table, as they do
for the table cells. This sets the color and image options for
the entire table (but Netscape will mess up the background image).
|
Magnum P.I. (Property Inspectors, not Private Investigators)
Author: Daniel
W. Short
Author's Site: Web-Shorts.com
Reference ID: 15615
The Table Inspectors
The table inspector ( )
only uses the bottom half of the PI. The top half is still used to format
text in that particular table cell. We'll first cover what's displayed
while you're inside a table cell, and then we'll cover the PI when you
have the actual <table> selected. )
only uses the bottom half of the PI. The top half is still used to format
text in that particular table cell. We'll first cover what's displayed
while you're inside a table cell, and then we'll cover the PI when you
have the actual <table> selected.
Move your mouse over each item in the inspector to see what it
does.

Now, when you have an actual <table> selected, you will have
a few different options available in your PI.

|


 These
boxes determine the cell alignment, both horizontally and vertically.
If you select an entire row or column, it will change the alignment
for every cell highlighted.
These
boxes determine the cell alignment, both horizontally and vertically.
If you select an entire row or column, it will change the alignment
for every cell highlighted.